| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
- 연결리스트
- C
- InfluxDBClient
- background service
- 자료구조
- dictionary
- ws2_32.lib
- 메모리반환
- 콘솔 키보드 이벤트
- 소켓프로그래밍
- Android
- vs code
- 진수변환기
- UI
- socket
- 문자열 다루기
- 문자열다루기
- Linked List
- 코틀린
- FTP
- 딕셔너리
- 문자열파싱
- vscode
- 파일입출력
- dart
- InfluxDB
- flutter
- Mat 변수
- foreground service
- Kotlin
- Today
- Total
무슨 일로 C 하셨습니까?
[Flutter/VS Code]개발환경 설치 본문
요새는 PC는 게임이나 개발할 때를 제외하고는 거의 볼 일이 없는 것 겉다
쇼핑을 하거나 유튜브를 보고 인터넷을 해도 핸드폰을 더 많이 찾게된다.
핸드폰 성능도 이제 PC못지 않게 발전했고 어쩌면 얼마 않있어서 핸드폰으로 개발하게 될 것 같다.
이미 하고 있을 수도??
핸드폰의 사용량은 증가하는 반면 PC의 사용량이 줄어드는 걸 보면
머지않아 PC프로그램 보다 모바일 프로그램을 더 많이 개발하게 되지 않을까
그런 기념으로 안드로이드 앱 개발이나 해야겠다
마침 있었음 하는 앱도 있었다
안드로이드 스튜디오 쓰면 간단한데 너무 많이 써봐서 지겹기도 하고
새로운 언어도 써 볼겸, VS Code에서 개발하면 간지도 나기 때문에
VS Code에서 많이 쓰는 Flutter로 앱을 개발해보자
(android, ios 개발을 한번에 할 수 있다니 개꿀이 아닌가!!)
1. Flutter SDK 설치

https://flutter-ko.dev/docs/get-started/install
설치
Flutter를 설치할 운영 체제를 선택해주세요:{{site.alert.note}} **Are you on Chrome OS?** If so, see the official [Chrome OS Flutter installation docs!](/docs/get-started/install/chromeos){{site.alert.end}}
flutter-ko.dev
대충 들어가서 압축폴더 다운로드. (한글로 번역된 페이지 제공해주니 대충 읽어가면서 설치할 수 있을 것이다)
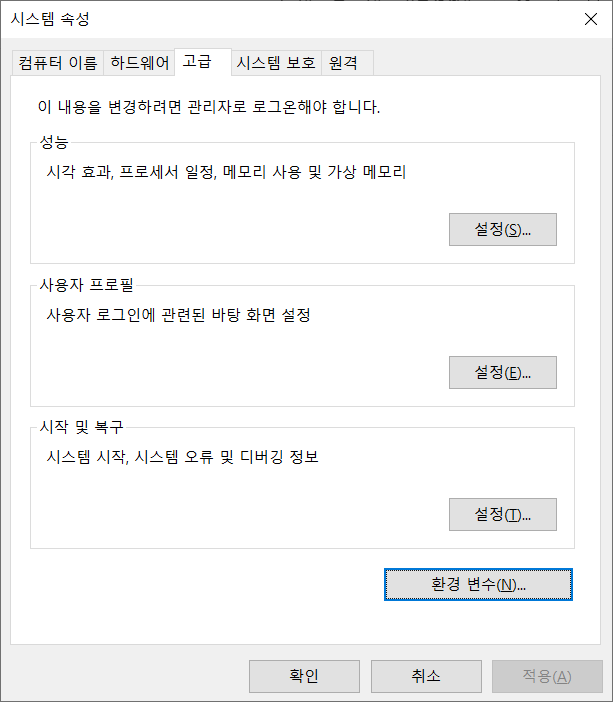
다운받은 압축폴더를 압축 해제 한 후 환경변수에 등록



[시스템 변수] - [Path]에 Flutter SDK 압축 해제한 폴더와 그 안에 bin 폴더의 경로를 등록
(설치된 경로는 pc마다 다를테니 자기 pc에 맞게 설정해야한다)

VS Code에서 Flutter 패키지 설치. Flutter에서 사용하는 Dart도 같이 설치 된다. 어렵지 않다

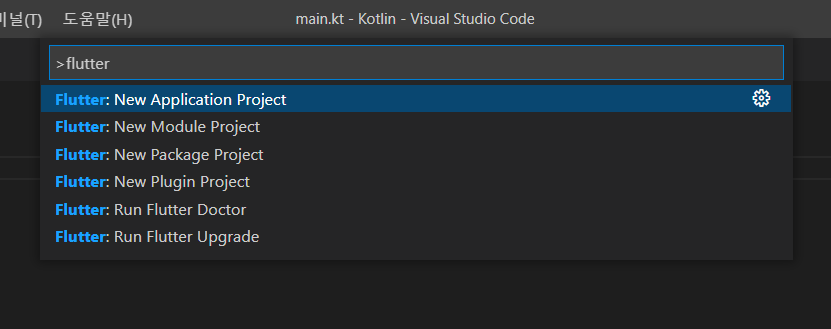
명령 팔레트(Ctrl + Shift + P / [보기]-[명령 팔레트])에서
<Flutter:New Application Project> 명령어를 통해 Flutter 프로젝트를 생성하면 되겠다.
(프로젝트 이름에 대문자가 포함되면 생성이 안된다. 소문자로만 생성하자)
2. Java SDK(JDK) 설치
Flutter에서 제공하는 Doctor를 이용하여 환경을 미리 검사해볼 수 있다.
명령 팔레트에서 <Flutter:Run Flutter Doctor>를 실행


다음과 같이 출력되는데 [X] 표시만 유의해서 보면 되겠다.
사실 Java SDK만 설치해줘도 동작은 된다.
https://www.oracle.com/kr/java/technologies/javase/javase-jdk8-downloads.html




JDK는 여러번 설치해 보았을테니 대충 사진만 남겨두겠다.
Doctor 명령어를 다시 실행해보면

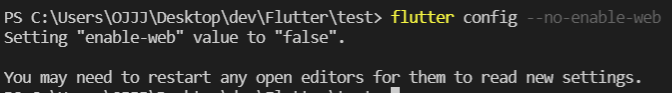
아직 Chrome 문제가 남아 있는 경우 (난 크롬을 안쓰기 때문에 설치하기 귀찮음으로)
터미널에서 >Flutter config --no-enable-web 명령어를 입력해주면 해결되겠다.

3. Android Studio, AVD 생성
핸드폰을 매번 연결해서 테스트해볼 수 없으니
애뮬레이터를 사용해야 정신건강에 좋을 것이다.
애뮬레이터를 사용하기 위해선 안드로이드 스튜디오를 통해 AVD를 사용해야한다.
https://developer.android.com/studio
Download Android Studio and SDK tools | Android Developers
developer.android.com

일단 안드로이드 스튜디오 설치.
(안드로이드 스튜디오를 안쓰기 위해 안드로이드 스튜디오를 깐다니 이 얼마나 모순인가)
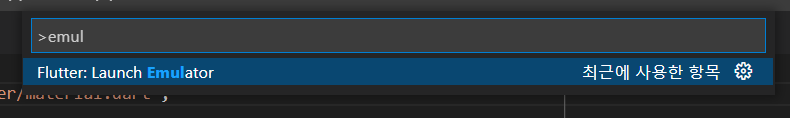
설치가 오래걸리니 설치를 하는 중에 VS Code 명령팔레트에서
<Launch Emulator> 명령어를 실행시켜보자

AVD가 없는 경우 아무런 애뮬레이터도 안뜰 것이고 <Create Emulator>만 뜰 것이다.
(사실 여기서 애뮬레이터를 생성 해본적이 없다. 궁금하면 혼자 실행시켜보자)
설치가 완료된 안드로이드 스튜디오에서 [More Actions]-[AVD Manager]를 실행하자

안드로이드 스튜디오에서 AVD를 생성하자
핸드폰의 사이즈는 크게 상관없고 android버전이 중요한데
내 핸드폰은 최신폰이기 때문에 가장 최신 버전(R, Red velvet cake)으로 다운받았다.
마음에 드는 것으로 설치하자

애뮬레이터를 보면 방금 생성한 AVD가 추가된 것을 볼 수 있다.
실행시키자

(PC 환경에 따라서)오랜 시간이 걸리겠지만 잘 실행된다.
AVD가 검은색화면에서 멈춰있다거나 뭔가 잘 안된다면
안드로이드 스튜디오 AVD매니저에서 해당 AVD 데이터를 비워주도록 하자(Wipe Data)

4. 실행
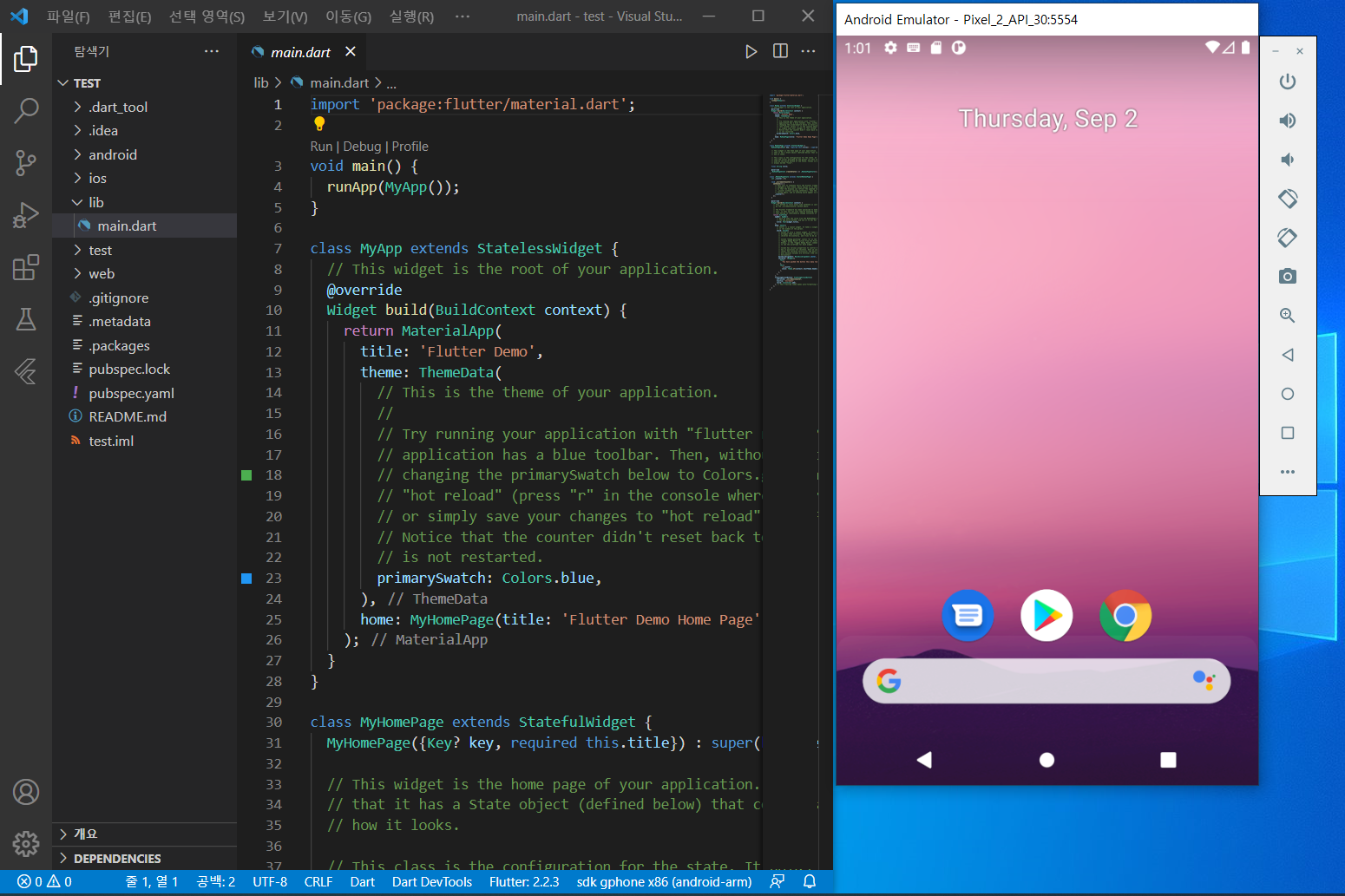
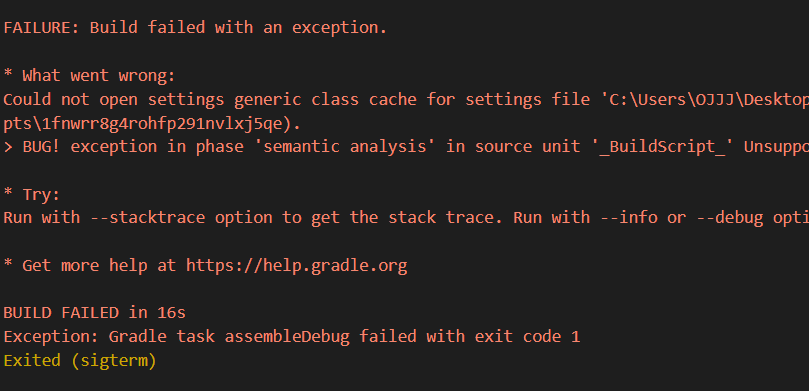
실행하는건 간단하다 그냥 [실행]-[디버깅 시작]or [디버깅 없이 실행] 으로 실행할 수 있다.


위와 같은 에러가 발생시 높은 확률로 JDK문제일 수 있는데 2번을 다시 해보자
JDK 8버전 이어야 잘 작동되니 버전에 유의하자

정상적으로 작동되면 AVD에 다음과 같이 앱이 실행되는 것을 볼 수 있다.
Android Studio에 비해서 빌드 시간이 매우 오래 걸리므로 인내심을 갖고 기다려야 할 것 같다.
'Flutter' 카테고리의 다른 글
| [Flutter/VS Code]기본 구조 (0) | 2021.09.29 |
|---|

